- Halfvet
- Posts
- Halfvet #143
Halfvet #143
Consistente illustraties met AI
KICKOFF
Een populaire toepassing van generatieve AI is style transfer. Dat je een model traint met beelden in dezelfde stijl en dat je dan nieuwe beelden kunt genereren in de stijl waarop is getraind. Google-onderzoekers toonden anderhalf jaar geleden al aan dat dit mogelijk is – met een techniek die ze Style Drop noemden. Maar tot op heden ken ik nog geen publiek beschikbare AI-tool die dit op hoog niveau voor mekaar krijgt. Met name minimalistische illustraties zijn lastig om consistent te krijgen.
Ik was daarom heel benieuwd naar het style transfer experiment van Moty Weiss. Hij is ontwerper bij verzekeraar Lemonade en probeerde de illustratiestijl van Lemonade te reproduceren met AI. In de blog How I used AI to design brand-aligned illustrations deelt ‘ie z’n proces. Op zich komt ‘ie een heel eind. Maar het lastigste zijn de details die de Lemonade-illustraties juist zo uniek en herkenbaar maken.
Ik heb zelf ook een testje gedaan. Als uitgangspunt nam ik de illustraties die ik ooit bij GRRR ontwierp voor de visuele stijl van CMD Amsterdam. Kan ik een AI-tool zo trainen en prompten dat ‘ie nieuwe illustraties genereert in dezelfde stijl als het origineel?

CMD Amsterdam illustraties
Ik heb met de volgende AI-tools gewerkt:
Exactly: exactly.ai
Midjourney: midjourney.com
Pimento: pimento.design
Playform: playform.io
Recraft: recraft.ai
De beste resultaten waren een combinatie van goede training (meerdere bestaande CMD illustraties uploaden) en een geperfectioneerd prompt. Dat laatste kost veel tijd – je moet heel nauwkeurig de illustratiestijl omschrijven. ChatGPT kan je daar bij helpen; je upload een paar jpg’s en vraagt om de visuele stijl te omschrijven. Ik kwam uit op:
Minimalist, black-and-white vector icon with clean lines and a simple aesthetic. Use a black-and-white color palette without any shades of gray. Ensure bold, consistent lines and simple geometric shapes that are easily recognizable. Add a subtle dotted shading pattern in certain areas of the icon. All dots are the same size and placed in a symmetrical grid inside the icon.
Pimento en Playform leverde nauwelijks bruikbare resultaten op. Exactly en Midjourney kwamen een heel eind. Recraft vond ik het meest geslaagd. Zeker niet perfect, maar het komt in de buurt:

Recraft resultaten
Met welke style transfer tools werk jij? Ben benieuwd!
Verder experimenteren? Check mijn overzicht met meer dan 50 Creative AI Tools.
READING LIST
Ontwerpers combineren in hun vak twee kwaliteiten: vaardigheid en smaak. Door de opkomst van design systems en AI-tools kunnen steeds meer niet-ontwerpers ontwerpen en worden ambachtelijke vaardigheden een steeds kleiner onderscheidend vermogen. Een belangrijke taak van ontwerpers wordt het waarborgen van kwaliteit. Door hun ervaring, kritisch vermogen en smaak kunnen ze beoordelen of iets werkelijk good design is.
Creative Boom vroeg honderden ontwerpers wat volgens hen het beste grafisch ontwerp boek is. De resultaten verwerkten ze tot deze top 10.
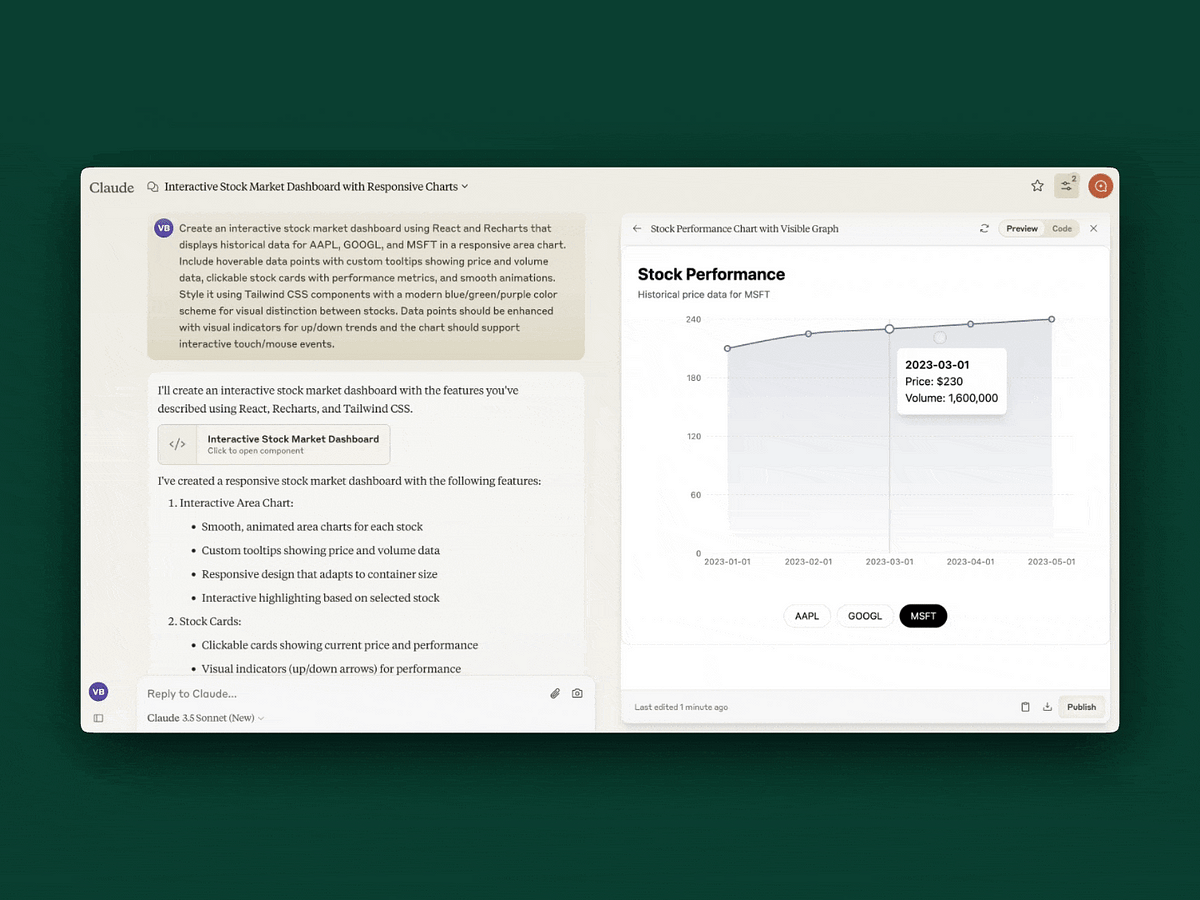
Een use case voor AI waar ik ontwerpers weinig over hoor: protoypes maken. AI-tools kunnen een onderdeel van je project snel genereren om vervolgens te testen. Het prototype hoeft niet perfect (dat is meestal het geval bij AI) maar snel een werkend, interactief UI element in handen hebben, kan enorm helpen.
Het tastzin is ons meest complexe zintuig en vormt een wezenlijk onderdeel van hoe wij de omgeving ervaren. Maar ironisch gezien is met de introductie van touch devices het aandeel voelen in onze waarneming kleiner geworden. Dat heeft gevolgen voor onze mentale en fysieke gezondheid. Tactile design is een opkomend ontwerpveld waarin autofabrikanten fysieke knoppen in het dashboard herintroduceren, Apple een camera control button aan de iPhone toevoegt en keyboards voor developers meer op typemachines gaan lijken.
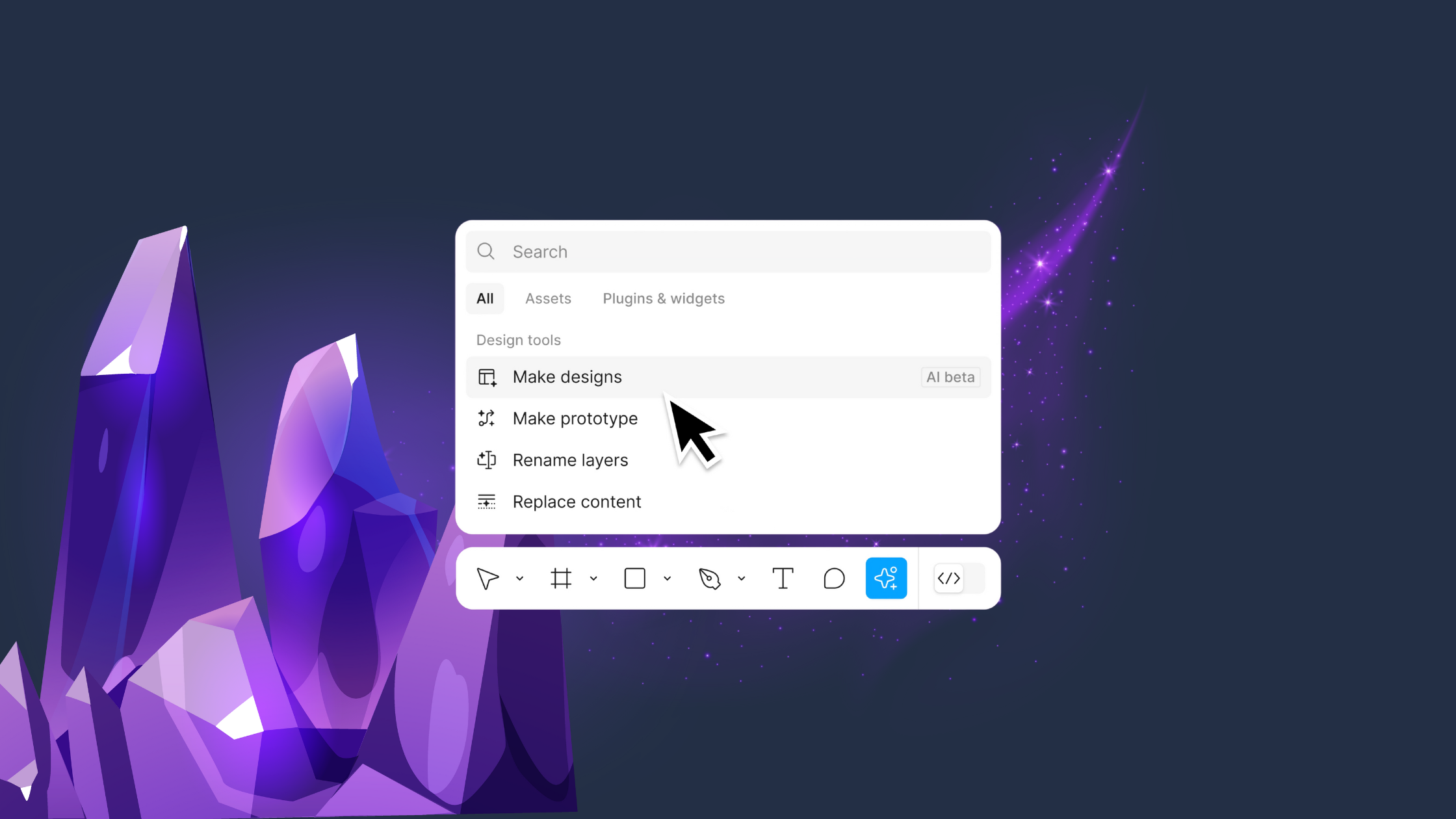
Elizabeth Alli nam de challenge aan om een volledige app te ontwerpen en bouwen met alleen AI-tools. Ze gebruikte FigJam AI voor onderzoek en brainstorming; Figma’s First Draft AI voor wireframing en prototyping; en Buzzy voor development. Hoewel het om een financiële app ging met veel voorkomende componenten en generiek design, is het interessant om te zien hoe makkelijk het Elizabeth afging.
De laatste jaren zijn design systems uitgegroeid tot geavanceerde Figma-bouwwerken vol variables en libraries, toegankelijk voor elke ontwerper op aarde die er mee zou moeten kunnen werken. Maar heb je als klein of middelgroot bedrijf zo’n complex systeem echt nodig? Vaak niet. Het is tijd om onze ideeën over design systems kritisch onder de loep te nemen!
IN JE FACE
Design agency Otherlife heeft voor het ontwerp van z’n eigen website de grenzen opgezocht van wat mogelijk is met interactieve, 3D front-end technieken zoals WebGL en Three.js. Het resultaat is impressive. In deze blog leggen ze uit hoe ze het technisch voor mekaar boksten.
Tottenham Hotspur heeft een nieuwe visual identity en damn wat is dat goed gedaan. Van monogram tot motion, van haan-icoon tot kleurpalet, alles klopt in deze restyle van Nomad Studio. En heb je ooit een schreef-lettertype gezien die er zo fierce en fast uit zag? 🔥🔥🔥
Je hebt vast meegekregen dat Jaguar een bizarre rebranding heeft ondergaan. Er is al veel over gezegd (Mark Ritson vatte het goed samen met “Jaguar has rebranded when it needed to revitalise”), maar wat zou nou een beter logo zijn geweest? Will Paterson pakte z’n iPad en ontwierp een alternatief, nieuw logo voor Jaguar. Stukke beter👏
MUST

Rick Storm
Rick is Halfvetter en senior information designer bij Mijksenaar.
Talk die indruk op me heeft gemaakt:
Tijdens het Information Design Conference, een congres dat ik mede organiseer en absoluut de moeite waard is volgend jaar te bezoeken, gaf Theo Deutinger een bijzonder interessante presentatie over zijn boek Handbook of Tyranny. In zijn presentatie schetste hij aan de hand van technische illustraties de relatie tussen politieke macht, territorialiteit en systematische wreedheden.
Beste ontwerpadvies dat ik ooit kreeg:
Het maken van een goed ontwerp gaat naar mijn idee vooral over het reduceren van ruis en tot de kern komen van hetgeen je wil communiceren. Ontwerpers hebben soms de neiging te veel te willen vertellen of het concept om te buigen zodat het beter aansluit bij het ontwerp. De raad die ik een keer van een andere ontwerper kreeg is een goede manier om jezelf te dwingen afstand te nemen en kritisch te kijken naar je eigen ontwerp. Vraag jezelf het volgende af:
Waarom doe ik dit?
Wordt het er beter van?
Ben ik eerlijk naar mezelf?
Museum dat zeer de moeite waard is:
Twee van mijn persoonlijke favorieten op het gebied van architectuur zijn Huis Sonneveld in Rotterdam (ontworpen door Brinkman en Van der Vlugt) en het Rietveld Schröderhuis in Utrecht (ontworpen door Gerrit Rietveld). Beide ontwerpen zijn erg vooruitstrevend voor de tijd waarin ze zijn ontworpen en gebouwd. Niet alleen het ontwerp van het gebouw zelf, maar ook het interieur zijn absoluut de moeite waard.
TOOLS
Shots tovert je designs razendsnel om tot mockups.
DIA Tools laten je tekst snel en makkelijk animeren. Door de motion design kings van DIA.
Refero verzamelt UX/UI inspiratie, van patterns tot flows.
Peppercorn is een Figma plugin om type scales mee te maken.
Curation of Curations verzamelt allerlei media over design: podcasts, YT-channels, blogs, documentaires, boeken, van alles.
SpaceTypeGenerator Boost is een van de nieuwe presets van STG om type mee te animeren.
👋
CreateNew, de ‘agency voor freelancers’ groeit snel. Oprichter Micha Commeren schreef een ode aan de creatieve freelancer, waarin hij over z’n beweegredenen vertelt – mooi stuk! (Wil je een invite voor CreateNew, mail me). Ook een community voor ontwerpers die net is gelanceerd: Dutch Designers, opgericht door Fons Mans. Op tijd om met z’n allen knus de donkere dagen in te gaan 🤗🥃🎄
Tot over twee weken!
Jeroen.
Vraag het Halfvet
Heb je een vraag over digital design? Met Halfvet GPT doorzoek je mijn hele nieuwsbrief-archief, van 2018 tot nu. De bot is getraind op alle artikelen, tools, cases, fonts, identities en websites die ooit in Halfvet stonden.










Reply