- Halfvet
- Posts
- Halfvet #122
Halfvet #122
2023 Wrapped

Het jaar loopt op z’n eind en dan pak ik altijd m’n grote zeef erbij om te zien welke goudklompjes er achterblijven. Welke ontwikkelingen waaiden over en welke beklijven? Ik heb mijn favoriete Halfvet-items van dit jaar verdeeld over vijf categorieën:
Essays over AI
Figma plugins
Merkidentiteiten
Curation platforms
Guides
Veel plezier met m’n jaaroverzicht! 🥂
ESSAYS OVER AI
Veel AI dit jaar in Halfvet, maar nieuws daarover was vaak snel achterhaald. Toch zijn een aantal AI-essays nog steeds zeer relevant:
James Vincent maakt in zijn artikel in The Verge een schitterende analogie met de spiegeltest uit de gedragspsychologie: In behavioral psychology, the mirror test is designed to discover animals’ capacity for self-awareness. There are a few variations of the test, but the essence is always the same: do animals recognize themselves in the mirror or think it’s another being altogether? Right now, humanity is being presented with its own mirror test thanks to the expanding capabilities of AI — and a lot of otherwise smart people are failing it.
Ontwerper Dan Mall werkt veel met AI en heeft een aantal uitgangspunten voor zichzelf die me erg aanspreken:
I rely on on AI to help me design more and design faster.
I don’t rely on AI to help me design better.
I definitely don’t rely on AI to design for me or instead of me.
In het artikel bespreekt hij hoe AI ontwerpers kan helpen in het creatieve proces. Waardevolle stof!
Weer zo’n mooie bespiegeling. Deze over nieuwe vormen van creativiteit. Door de altijd inspirerende James Bridle.
Ook de moeite waard
Josh Comeau bespreekt de angst van veel collega-developers die vrezen dat hun werk overgenomen gaat worden door AI.
Ontwerper Eric Hu stelt in deze talk de filosofische vraag “Are images created or discovered?”.
Uit onderzoek blijkt dat veel taalmodellen worden getraind op illegaal verkregen content, auteursrechtelijk beschermd materiaal, privé-gegevens en nepnieuws.
Creative developer Amelia Wattenberger herinnert ons eraan dat chatbots zeer onhandige interfaces zijn voor LLM’s, zoals ChatGPT.
Tegenlicht vroeg in z’n podcast aan onderzoeker Alix Rübsaam hoe gevaarlijk AI nou écht is.
Fantastische bespreking van de AI-gegenereerde beeldserie Time Period Selfies. De serie bestaat uit groeps-selfies van verschillende (historische) volkeren, zoals Romeinen, Samurai, Indianen, enz. Maar allen even awkward: iedereen glimlacht op dezelfde, Amerikaanse manier.
Tristan Harris over het AI dilemma.
W. David Marx stelt dat het niet zo’n vaart zal lopen met de acceptatie van AI-kunst en cultuur, omdat mensen van nature zijn geneigd om uitingen die door mensen zijn gemaakt te verkiezen boven die door niet-mensen zijn gemaakt.
FIGMA PLUGINS
Door het open ecosysteem voor plugins wordt Figma een steeds groter Zwitsers zakmes.
Remove Background maakt afbeeldingen vrijstaand.
Clean Document schoont je file op.
Upscale verdubbelt de resolutie van afbeeldingen.
Ook de moeite waard
Perspective Toolkit zet objecten non-destructive in perspectief.
Include helpt om je ontwerp in een vroeg stadium zo accessible mogelijk te maken.
FigGPT voegt ChatGPT toe aan Figma.
LottieFiles maakt Lottie-animaties binnen Figma mogelijk.
Vector to 3D zet vector-objecten om in 3D.
ShaderGradient maakt bewegende gradients.
MERKIDENTITEITEN
Visual identities waarin alles op z’n plek valt – zo zie ik ze graag en zag ik er veel dit jaar.
Wauw wauw wauw wat een dikke case is dit: de identity voor Mountain Hardwear (een Amerikaanse outdoor shop), ontworpen door Gretel. Kern is de moer uit het bestaande (en iets getweakte) logo, dat is verwerkt in grafische elementen en een custom font. Alles versterkt elkaar: het felle geel, de rauwe animatiestijl, de dynamische fotografie en de stoere typografie. Heer-lijk.
Ragged Edge did it again! Weer zo’n fijne identity vol kleur, animatie en een custom typeface als een kopstoot. Het design system vind je op de website van Wise zelf.
Feeld is een dating app “for everyone to express and explore gender, sexuality, and desire outside of existing blueprints.” De app bestaat al 10 jaar en is nu in het nieuw gestoken door Made Thought. Alles ademt fluidity, warmte en tactiliteit:
Charlotte Rohde ontwierp een custom variable typeface die z’n hoeken moeiteloos morpht tussen straight en rounded. Inclusief een aantal hele mooie ligaturen (hoe passend bij het fluidity-concept).
Rohde ontwierp ook het logo met de herkenbare afgeronde details.
Het motion system en de iconografie zijn geïnspireerd op het menselijk lichaam (ademhaling, hartritme en aanraking).
De fotografie van Molly Matalon is rauw en menselijk met diepe en warme kleuren.
Naast fotografie wordt ook grafisch artwork gebruikt, dat is gemaakt door video’s van lichaamsdelen te abstraheren. Zo simpel, zo sterk.
Ook de moeite waard
Dat 3D renders niet kunstmatig of koud hoeven te voelen, bewijst Anatolik Belikov Studio in hun identity voor het Pitch Music and Arts Festival.
Ontwerpbureau Smith & Diction uit Philadelphia schreef een case study over hun rebranding van Perplexity. Echt een schitterende identiteit.
Voor het Brusselse operahuis La Monnaie creëerde Base een campagne, mede gemaakt met generative AI.
Soms zie je custom typefaces, speciaal gemaakt voor één bedrijf, en denk je: was dat echt nodig? Maar soms voegt het werkelijk iets toe aan de merkidentiteit. Zoals bij Reddit. Geweldige vondst van Pentagram die de restyling deed.
Rock Werchter is in het nieuw gestoken door ontwerpbureau TIN. De stijl tintelt en bruist in kleur en animatie.
Koto heeft een prachtig systeem voor illustraties en iconen gemaakt voor Netflix.
Lekker ouderwets grafisch, deze identity voor The Grand Press, ontworpen door Dixon Baxi.
Een campagne gemaakt met Midjourney. Dat is Adventures in A-Eye, bedacht door Design Army voor Georgetown Optician.
De prijs voor Most Cinematic Gradients gaat dit jaar naar Frame.io. Wat een mooie, warme en verfijnde kleuren zeg. De rest van de identity is trouwens ook prachtig.
CURATION PLATFORMS
Opvallend veel nieuwe curatie-websites dit jaar, die het beste van het beste verzamelen.
Deck.gallery verzamelt mooi ontworpen decks, slides, keynotes en guidelines.
Rebrand is een stellar visual identity inspiration gallery.
SeeSaw verzamelt het vetste webdesign.
Ook de moeite waard
Agencies of Anywhere is een database van creative agencies wereldwijd, met profielen, artikelen en jobs.
App Motion verzamelt app motion design.
Appshots verzamelt app design inspiratie.
Brand Archive verzamelt visual identities en maakt ze doorzoekbaar.
Buttons.cool zijn de hotste buttons van het web, incl. code.
Call to Inspiration verzamelt veelgebruikte interface patterns.
Eycndy is een visual technique library met gecategoriseerde, visuele inspiratie.
Footer verzamelt de mooiste footers ter wereld.
Logggos verzamelt well-designed logos.
Storefront.design cureert de mooiste landingpages.
The Index verzamelt the best design studios, designers, type foundries, and other creatives worldwide.
GUIDES
Tutorials, case studies en how-to’s – welke artikelen waren dit jaar het meest praktisch?
Frontend developer Josh Collinsworth geeft tien tips over hoe je perfecte microanimaties en transities maakt. Must read voor developers én designers!
Ontwerpen voor apps lijkt voor het grootste deel op ontwerpen voor websites, maar er zijn een paar duidelijke verschillen, vooral qua navigatie. Ook lijsten (table views), date pickers, switches en notificaties zijn anders.
In het artikel geeft Frank een overzicht van de meest voorkomende navigatie patterns, zoals drill-downs, modals, pyramids en sequences. Ik kende alleen modals, dus er was een hoop te leren 🙂
Ik vond het artikel zeer verhelderend en super bruikbaar. Frank Rausch noemt het zelf een onofficieel bonushoofdstuk van Apple’s Human Interface Guidelines. Zo is het.
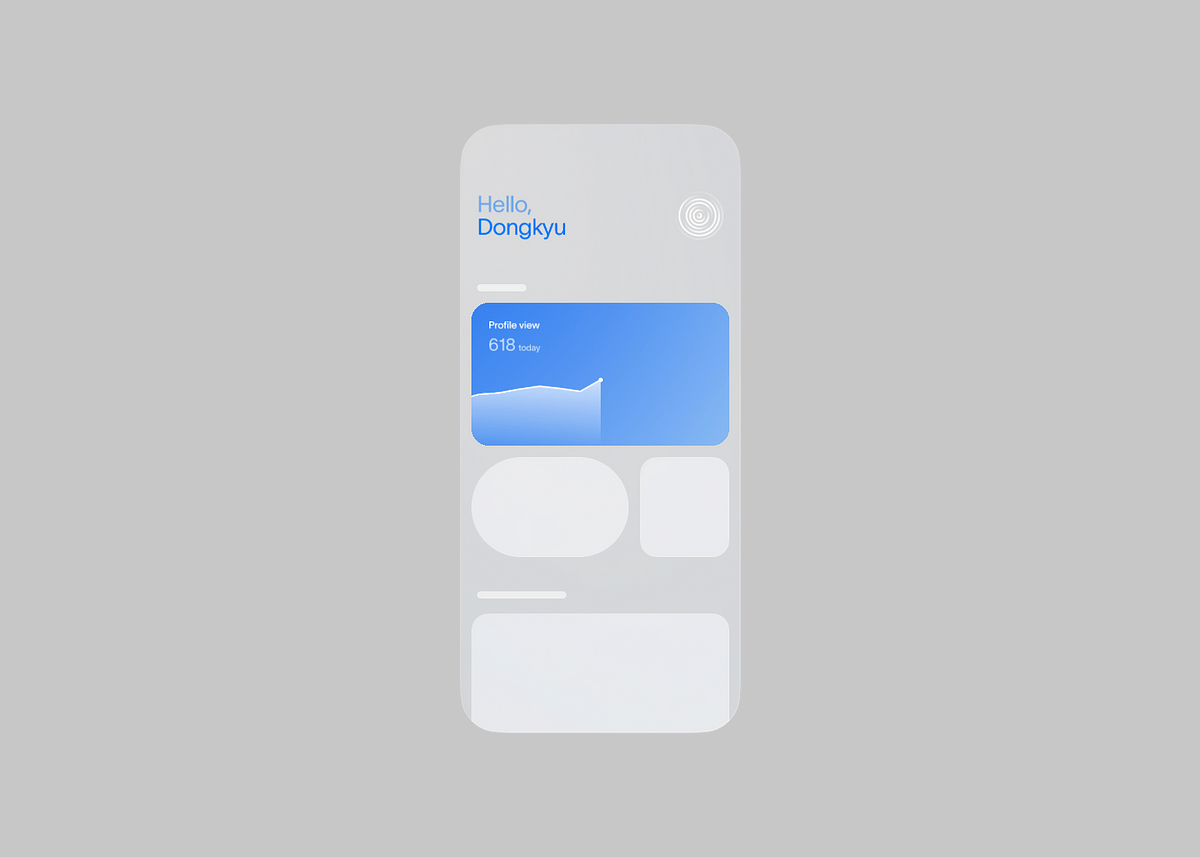
Dongkyu Lee is ontwerper bij Work & Co en zet zes universele transitie-principes voor app-design op een rij. Ieder principe is helder uitgelegd en mooi gevisualiseerd. Lekker hoor.
Ook de moeite waard
Door strengere privacy-wetgeving gaan we naar een cookieless era. Dit artikel geeft een helder overzicht van welke soorten cookies er nu zijn, wat hun doel is en welke alternatieven je kunt kiezen.
Gemeente Amsterdam heeft een custom lettertype laten maken voor al hun communicatie: de Amsterdam Sans.
Een ode aan UI/UX animatie, dat is deze website, gemaakt door design studio Zajno. Het laat de kracht van motion zien, maar ook de belangrijkste principles. En dat alles natuurlijk mooi bewegend.
Dominos verkoopt 90% van z’n pizza’s online en is eigenlijk een techbedrijf, that just so happens to sell pizza. Op hun website zetten ze dark patterns, UX tricks en design psychology in om klanten meer te laten betalen dan ze doorhebben. Deze fantastische case studie toont het allemaal aan.
Dit is er eentje voor je bookmarks, wanneer je een iOS app gaat ontwerpen 💡
Er zijn grofweg twee doeleinden waarvoor AI kan worden ingezet: automation en augmentation. In haar talk Climbing the Ladder of Abstraction laat Amelia Wattenberger zien hoe je augmentation in verschillende gradaties kunt toepasen.
Hou je 1-op-1’s met collega’s? Als je die meetings wil verbeteren, check dan deze tips. Ze hebben mij iig geholpen.
Jones Knowles Ritchie is een global branding agency die je misschien kent van hun restylings voor Burger King en Dunkin’. Samen met Ipsos hebben ze onderzoek gedaan naar de effectiviteit van brand marketing. Het document Be Distinctive Everywhere is daar het resultaat van.
Zo’n leuk artikel dit. Het laat zien hoe je de visuele karakteristieken van een lettertype kunt verwerken in iconen. Pretty straightforward, maar een wereld van verschil.
👋
Zo. En dan nu aftellen naar een nieuw jaar vol inspiratie ✨
Achter de schermen ben ik bezig met een nieuw onderdeel van Halfvet. Het wordt heel tof – binnenkort meer 👀 👀 👀
Warme feestdagen gewenst, tot volgend jaar!
Jeroen.
/cdn.vox-cdn.com/uploads/chorus_asset/file/24440228/630238022.jpg)











Reply